Réalisation d’un produit numérique pour un client réel dans le cadre de Master 2 Informatique – Conception et Intégration Multimédia
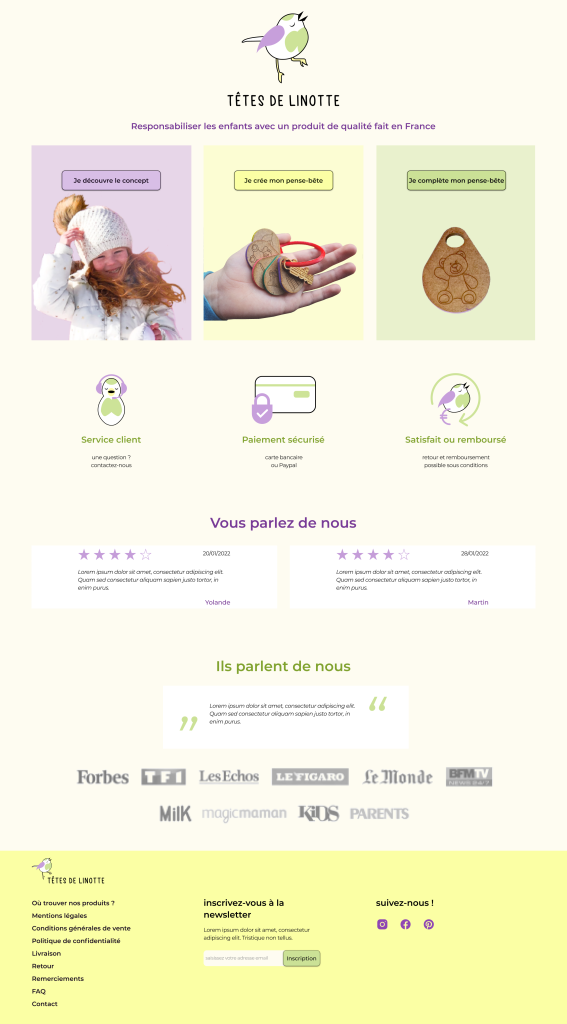
Création d’un site e-commerce
Présentation du concept d’un pense-bête pour les enfants et les adultes + vente du produit

Notre client : Têtes de linotte
(représenté par Gaëlle et Matthieu).
Notre équipe M2CIM :
Dao (parcours Direction Artistique) : la charte graphique.
Alexis et Julien (parcours Direction Technique) : développement.
J’ai été chargée d’UX research/design ainsi que d’UI design. En plus, j’ai pris les responsabilités de la coordination de notre équipe et de l’organisation des réunions avec le client.
L’étude de l’expérience utilisateur.
J’ai commencé par l’analyse de cahier des charges.
Ensuite, j’ai exploré l’étude marketing réalisée par d’autres étudiants.
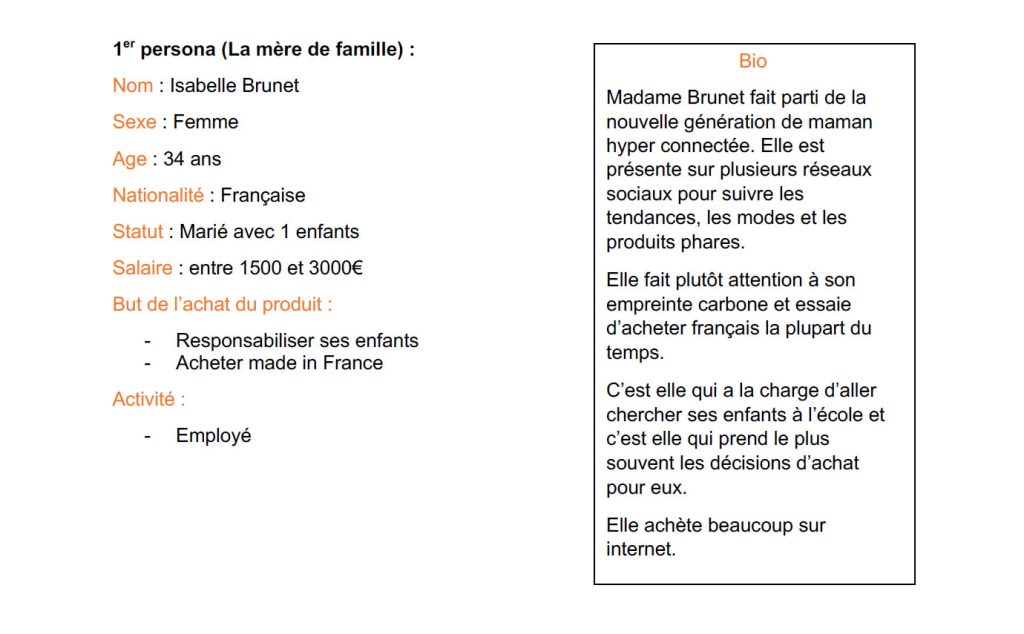
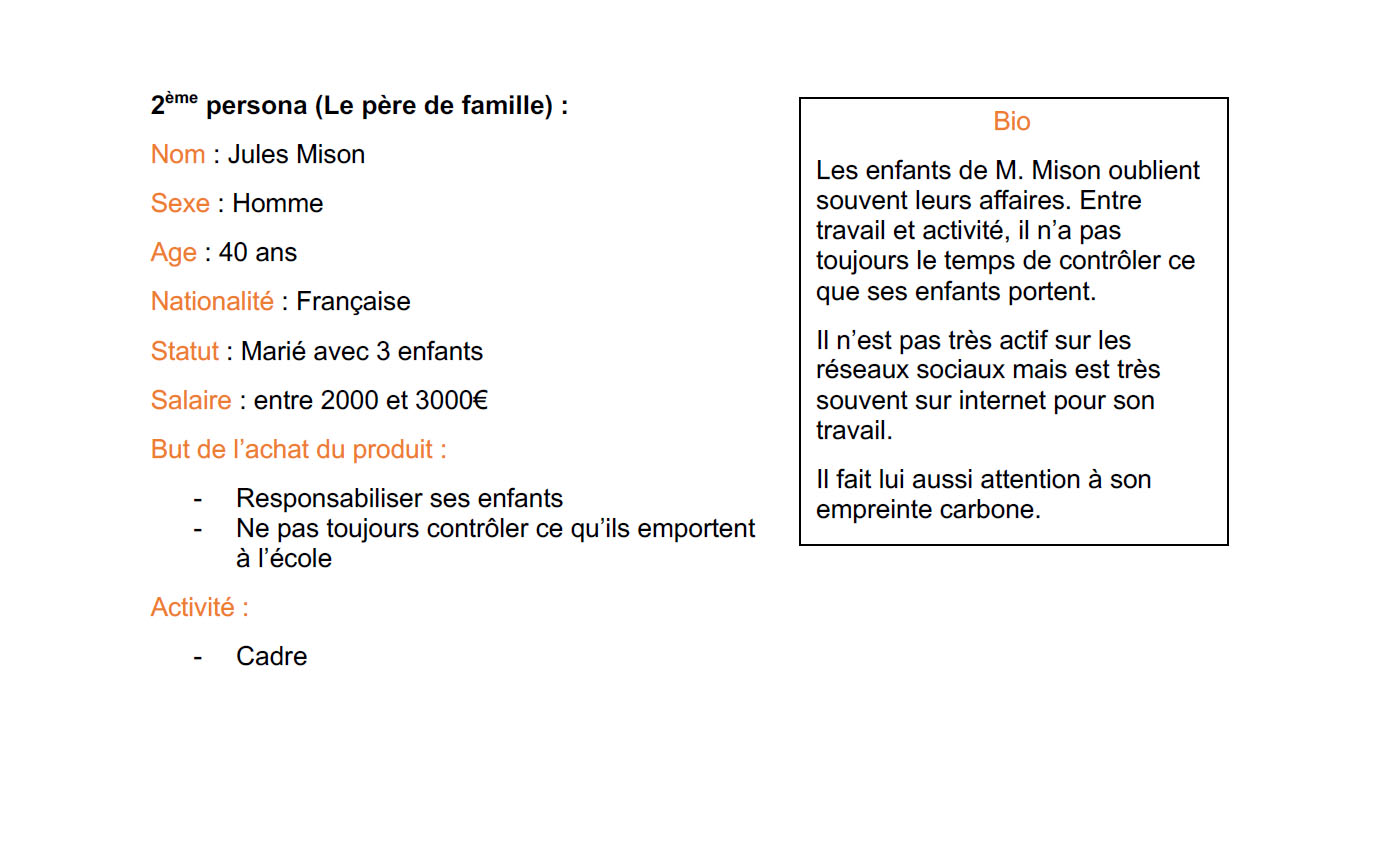
Pour imaginer le parcours d’utilisateur, j’ai utilisé la persona d’Isabelle Brunet créée dans le cadre d’étude marketing.


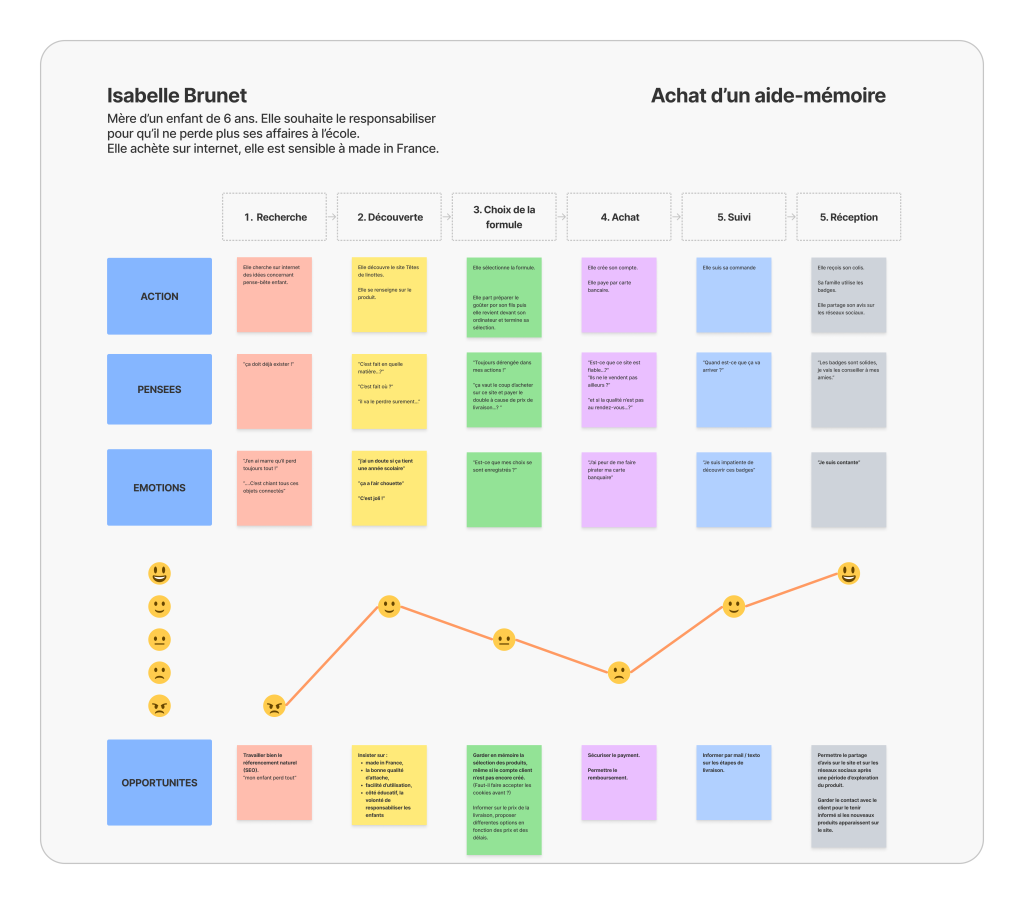
J’ai fait l’experience map. Ce diagramme d’expériences m’a permis de me projeter dans l’esprit des futurs utilisateurs et de répondre à leurs attentes et à leurs besoins :
- Identifier des actions critiques pour utilisateur
- Rechercher des solutions de conception

En me basant sur ces éléments, j’ai proposé l’arborescence et listé les fonctionnalités. J’ai fait les Wireframes et nous avons pu échanger à distance avec le client grâce à Figma et Figma board. À la suite des remarques du client, les wireframes ont été modifiés.
J’ai constitué un UI kit à la base de la charte graphique faite par Dao. Les maquettes desktop ont été rapidement acceptées par le client.
Ce prototype m’a servi pour les tests utilisateurs.
1 test a été réalisé en présentiel, 4 à distance. J’ai utilisé la méthode «Think aloud » (la pensée à voix haute). J’ai fait 2 scénarios, avec pour l’objectif :
- La découverte de l’objet
- L’achat de l’objet
J’ai recueilli les verbatims ainsi que les points positifs et négatifs pour trouver les axes d’amélioration.
Le prototype final
- respect des règles d’accessibilité numérique
- respect des critères de Bastien et Scapin
- utilisation de 12 colonnes (responsive web design)
- attention portée au référencement naturel (SEO)
Le bilan
Les difficultés
- Manque de business plan, Entreprise pas encore créée
- Désaccords dans notre équipe (from scratch ou CMS ? quel CMS ?)
- Produit composé (adapter les maquettes aux limites techniques)
Les acquis
- Savoir surmonter les différences dans l’équipe
- Proposer un planning (réunions en interne et les réunions à distance avec le client)
- Jongler entre UX et UI
- Adapter la méthodologie au projet
- Choisir les outils (Figma, Teams, Notion)
Le client a été satisfait de notre prestation 🙂